本文最后更新于 218 天前,其中的信息可能已经有所发展或是发生改变。
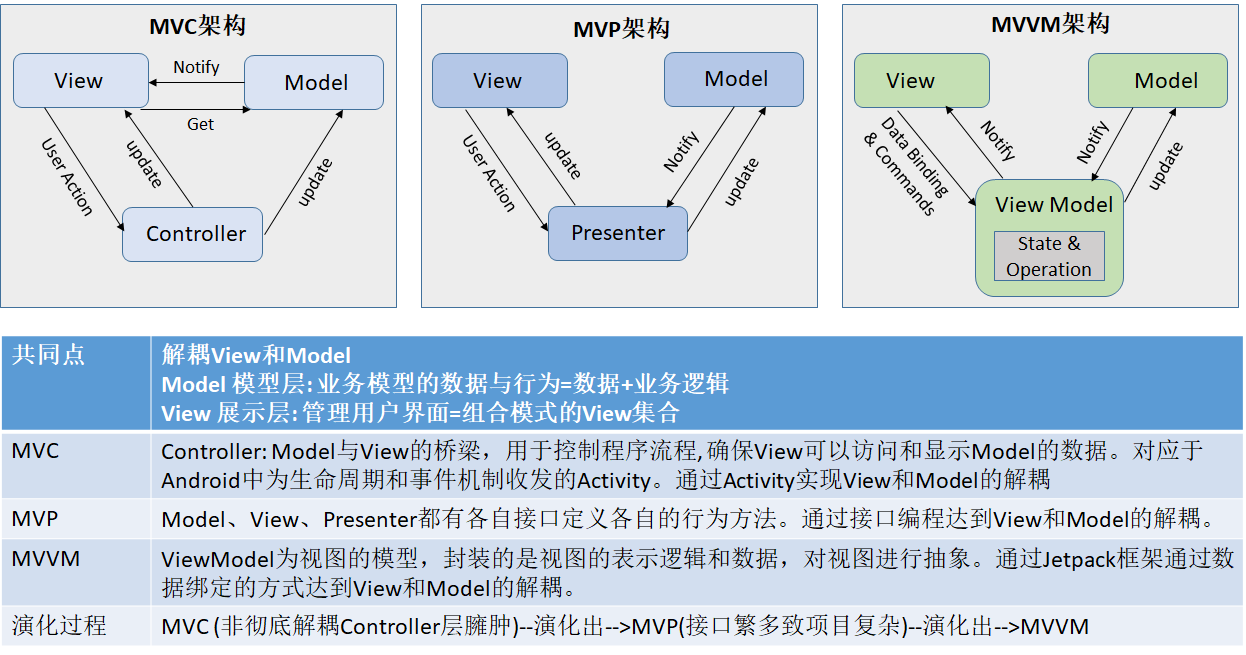
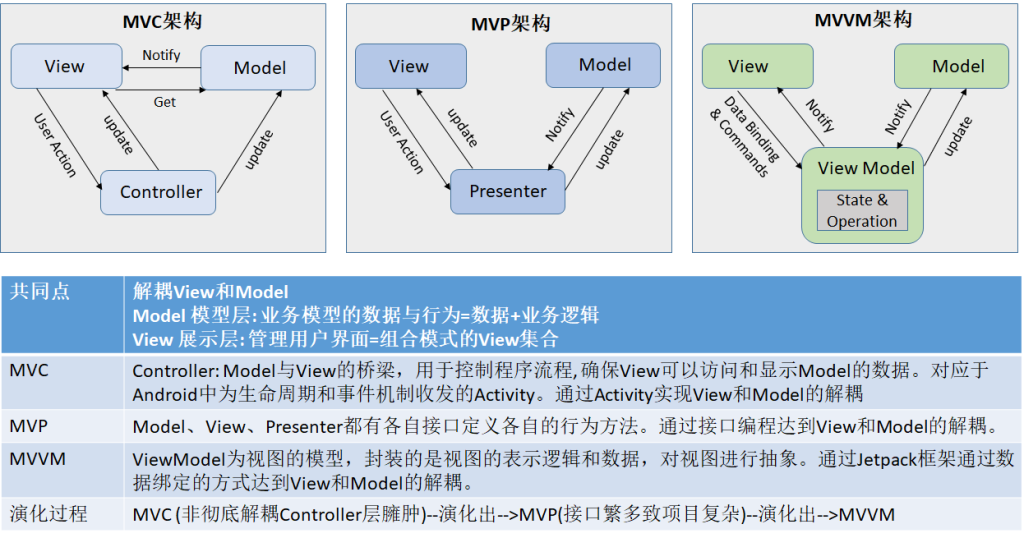
在学习编码的过程中,我们最常听到 Spring MVC 中的 MVC ,与 Vue 中的 MVVM 。他们实际上都是“架构设计模式”中的一种设计思路,并不专属于前端或后端,任何地方只要涉及“界面 + 业务逻辑 + 数据”,理论上都能用这些设计思想来组织代码。接下来,我们按照架构演进的顺序来分别介绍三种设计模式。

MVC(Model-View-Controller)
👉 定义:
一种将数据、界面和控制逻辑分离的架构模式。
📦 组成与职责:
- Model:负责业务逻辑和数据(如数据库、对象、状态管理等)。
- View:展示数据,负责界面。
- Controller:接收用户输入,调用 Model 改变数据,并刷新 View。
📌 特点:
- Controller 是中介,负责流程控制。
- View 和 Controller 有一定耦合。
- View 可以从 Model 中主动获取数据(松耦合)。
📉 缺点:
- 在用户交互复杂、状态多的系统中,Controller 越来越臃肿。
- View 可能直接访问 Model,耦合变高。
- 不方便单元测试。
📍 应用场景:
- 后端 Web 框架(如:Spring MVC、Django、Rails)
- 早期前端框架(如:Backbone.js)
MVP(Model-View-Presenter)
👉 定义:
从 MVC 演化而来的架构,强调 Presenter 统一控制逻辑。
📦 组成与职责:
- Model:业务逻辑与数据。
- View:UI 展示,通常是接口,由具体界面实现。
- Presenter:中间人,接收 View 的操作,调用 Model,更新 View。
📌 特点:
- View 是被动的,通过接口由 Presenter 调用。
- Presenter 和 View 通过接口解耦,方便单元测试。
- View 不直接访问 Model,逻辑统一在 Presenter。
📉 缺点:
- 手动更新 View 繁琐,重复代码多。
- Presenter 成为“巨无霸类”,职责过重。
📍 应用场景:
- Android 原生开发(Activity/View 层解耦)
- UI 逻辑复杂,适合测试的应用
MVVM(Model-View-ViewModel)
👉 定义:
适合现代前端框架的一种架构,强调 双向数据绑定。
📦 组成与职责:
- Model:业务数据和逻辑。
- View:界面,HTML/CSS。
- ViewModel:桥梁,处理数据到视图的逻辑,支持双向绑定。
📌 特点:
- View 和 ViewModel 双向绑定,自动同步状态变化。
- ViewModel 不依赖 View(理想上),可测试。
- 开发效率高,但难以完全控制数据流。
📉 缺点:
- 数据绑定框架复杂,调试较难。
- 大型项目中,ViewModel 仍可能变复杂。
- 对初学者不透明(UI 怎么突然就变了?)
📍 应用场景:
- 现代前端框架:
- Vue.js(典型 MVVM)
- Angular(近似 MVVM)
- React + 状态管理库(Redux/MobX)部分采用 MVVM 思想
| 模式 | 关键差异 |
|---|---|
| MVC | Controller 控制流程,View 可以访问 Model。控制逻辑分散。 |
| MVP | Presenter 完全掌控,View 是被动的。依赖方向是 Presenter 调 View。 |
| MVVM | 自动绑定,ViewModel 不直接调用 View,UI 自动响应数据变化。 |
| 特性 | MVC | MVP | MVVM |
|---|---|---|---|
| 中间控制者 | Controller | Presenter | ViewModel |
| View ↔ 中间层 | Controller 控制 View,有时 View 拉数据 | View 调用 Presenter,Presenter 调用 View | View 和 ViewModel 双向绑定 |
| View 是否主动 | 是 | 否,View 被 Presenter 调用 | 否,由绑定驱动 |
| View 是否访问 Model | 有可能 | 否 | 否(通过 ViewModel) |
| 数据更新方式 | 手动 | 手动 | 自动(数据绑定) |
| 是否适合自动化测试 | 一般 | 强(Presenter 可隔离测试) | 一般(数据绑定不易测试) |
| 常见技术/场景 | Spring MVC、Django | Android Java/Kotlin | Vue、Angular、React(类似) |
MVC 是经典三层分离,MVP 强调 Presenter 驱动逻辑,MVVM 让视图与数据自动同步,是现代前端主流。
MVC 中,View 可以主动从 Model 获取数据;MVP 中,View 只能被动等待 Presenter 推送数据;而 MVVM 中,View 与 ViewModel 通过数据绑定自动同步,既不主动也不被动,由状态驱动界面更新。
Spring Boot 后端还是 MVC,Vue/React 属于 MVVM 思想,而 Android 多用 MVP。
Spring中的MVC
传统 SpringMVC 项目
👉 模式:经典 MVC 架构,后端控制全部流程,包括页面渲染。
| MVC 角色 | Spring 中的对应 |
|---|---|
| Model | Java 实体类、Service、DAO,负责数据和业务逻辑 |
| View | JSP、Thymeleaf 等模板文件,由后端渲染返回给浏览器 |
| Controller | @Controller 注解的类,接收请求,调业务逻辑,返回视图 |
@Controller
public class UserController {
@GetMapping("/user")
public String getUser(Model model) {
User user = userService.getUser();
model.addAttribute("user", user);
return "userPage"; // 返回视图名,去找 userPage.html/jsp 渲染
}
}前后端分离的 Spring Boot 项目
👉 模式:后端依然是 MVC,但只负责提供数据,View 被剥离到前端框架(Vue/React)中处理
| MVC 角色 | Spring Boot(后端) 中的对应 |
|---|---|
| Model | 仍然是实体类、Service、Repository 层 |
| View | ❌ 被前端(Vue、React)取代,后端没有视图层 |
| Controller | @RestController 提供 RESTful API,返回 JSON,不再返回页面 |
@RestController
public class UserController {
@GetMapping("/api/user")
public User getUser() {
return userService.getUser();
}
}